Una de las grandes ventajas actuales de usar CSS3 es que puedes realizar directamente degradados para los fondos y evitarte el engorro de usar imágenes. Sin embargo presenta el inconveniente de ser compleja su personalización al no poder configurarlos gráficamente, y ni hablamos ya de optimizarlo para los diferentes navegadores.
Para facilitarnos el crear gradientes, existen múltiples herramientas con las que se puede trabajar de un modo similar a los programas de diseño y luego nos da el código equivalente para CSS. Vamos a ver algunas de ellas que resultan de gran utilidad.
Aunque este artículo lo publiqué hace varios años ya, al darme cuenta que algunos de los generadores que había reseñado ya no existían, he decidido actualizarlo con otras herramientas para que siga siendo de utilidad.abril 2016
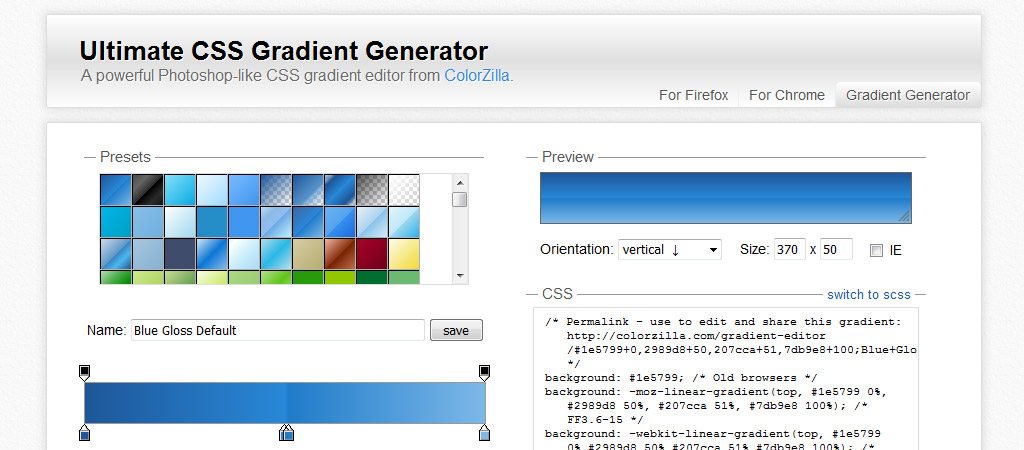
Ultimate CSS Gradient Generator

Esta herramienta, que pertenece a los creadores de ColorZilla, tiene un sistema similar a Photoshop para personalizar nuestro degradado. Mediante unos manejadores podemos elegir tantos puntos de color como queramos, la opacidad, la dirección e incluso podemos modificar el tono y saturación. Como resultado, nos genera el estilo CSS preparado para los diferentes navegadores, incluyendo Internet Explorer.
Otro punto a destacar es que podemos elegir si los colores irán en rgb o en hexadecimal, acorde a nuestras necesidades. Y lo que es más curioso, si subimos un degradado en imagen, la aplicación nos dará el equivalente en CSS.
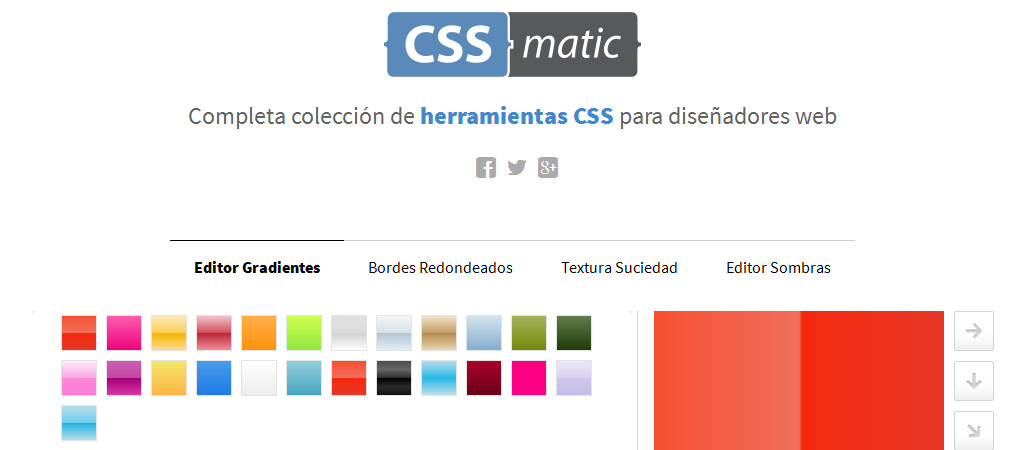
CSSmatic

En CSSmatic, que es de los creadores de Freepik, también podemos encontrar un generador de degradados. Una herramienta muy potente similar a la primera, que nos permite personalizar nuestro gradiente como en los programas más comunes de diseño.
Además de un generador de degradados, disponemos de otras herramientas en el portal, como un generador de bordes redondeados o de sombras, muy útiles también.
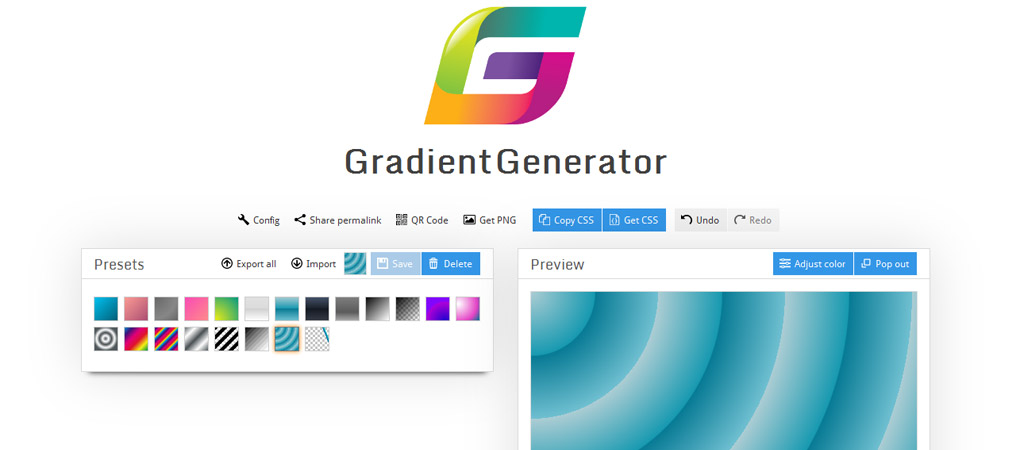
Gradient Generator

Se trata de un generador de degradados muy potente y que curiosamente es bastante simple e intuitivo de manejar. Podemos elegir si lo queremos lineal o radial, su tamaño, punto de fusión y colores. Mediante un botón de configuración podemos elegir el formato de color que queremos emplear, así como las compatibilidades a la hora de exportar el código, como por ejemplo SVG o filtros para las versiones anteriores de Internet Explorer.
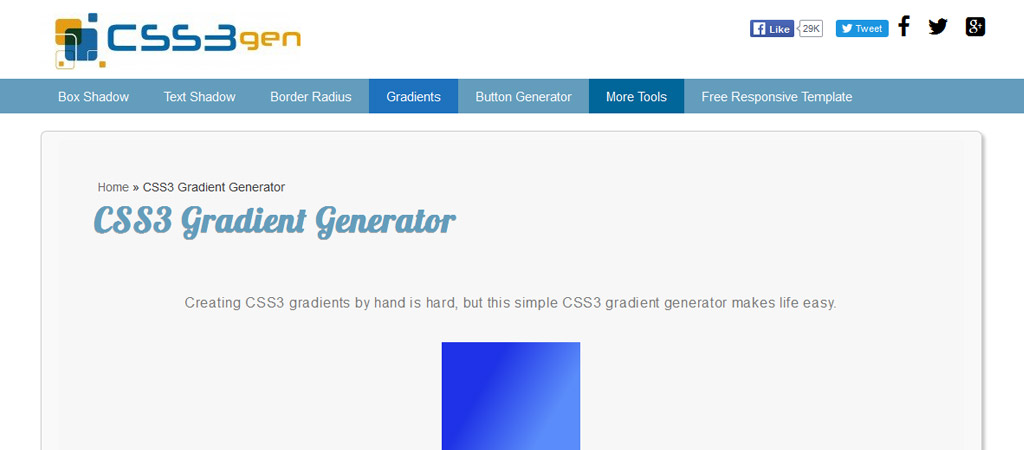
CSS3 Gradient Generator

Aquí también podremos crear degradados en CSS a nuestro gusto, añadiendo cuantos colores nos sea necesario. Con un sistema un poco simplificado respecto a los otros dos, podemos manejar el grado de fusión, la orientación y los valores en RGB. Un manejo sencillo y efectivo para después copiar el código generado. Quizá echo en falta que podamos introducir los colores en hexadecimal, teniendo en cuenta que el destino final del degradado será un navegador.
Sin duda mi favorito es el primero por ser el más completo y sencillo que he encontrado. Pero está bien disponer de varias opciones para elegir a nuestro gusto y usarlas como recursos en nuestros proyectos.
Para finalizar, si estás interesado en profundizar más sobre el tema, puedes consultar también este otra entrada acerca de cómo crear degradados con CSS.





Deja una respuesta